The exporter project doesn't have any dependency relation with any other projects in the solution. The output from the exporter is used by manual process to export lua mesh file. The builder projects then use the mesh file to generate the binary. So no projects should be dependent on exporter project. Exporter project doesn't depend on any projects to build the mll.
Here's a screenshot of plug-in manager:
Here's a screenshot of plug-in manager:
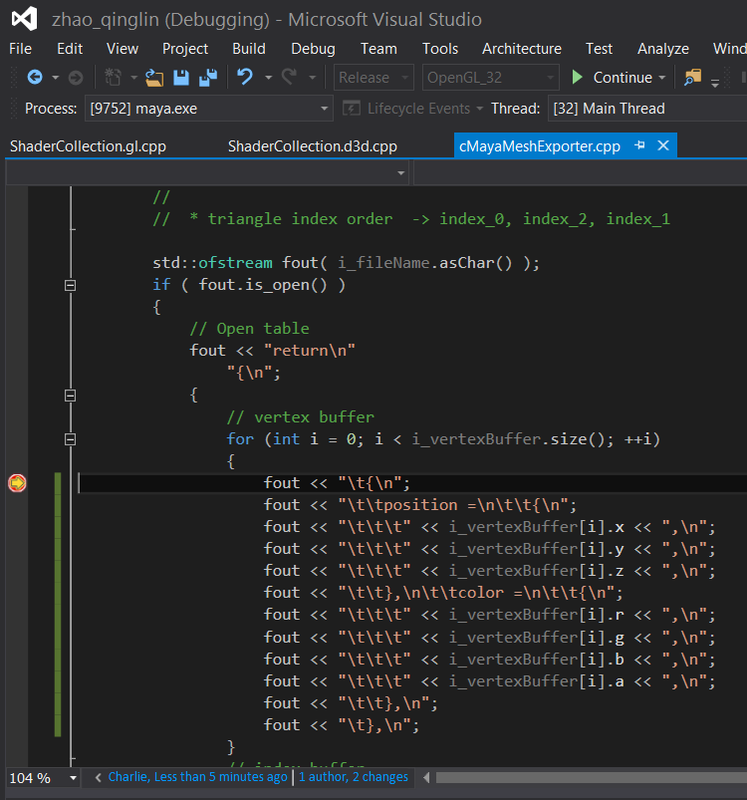
Here's a screenshot of exporter debug:
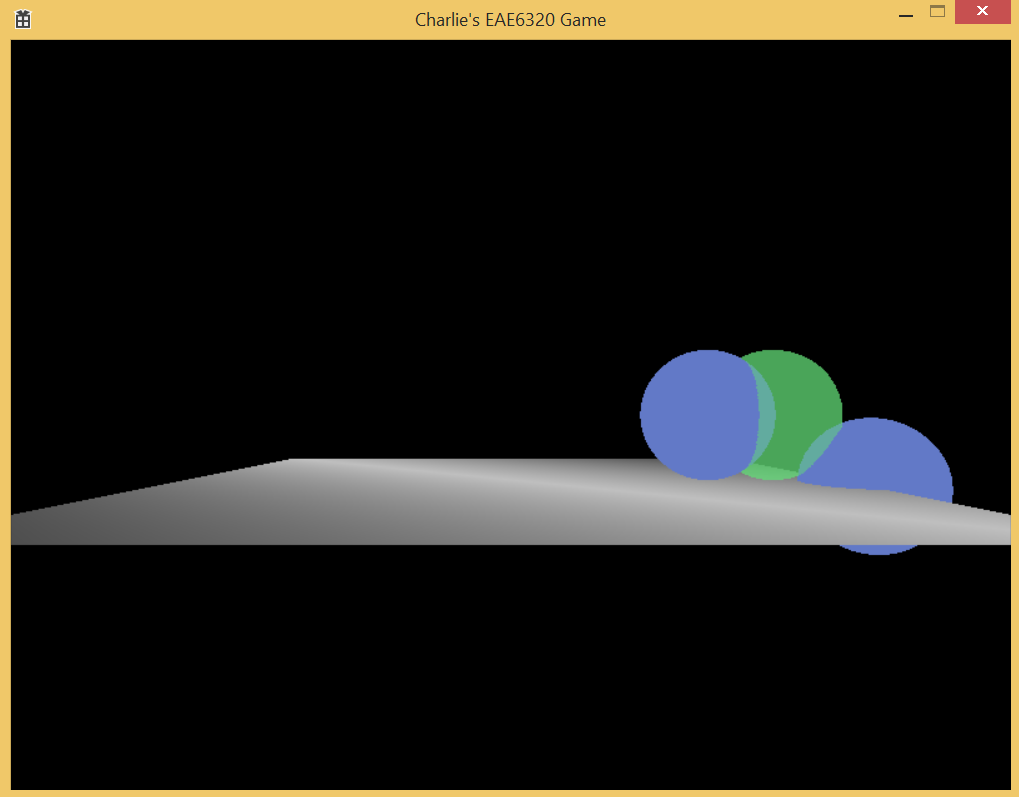
Here's a screenshot of my scene:
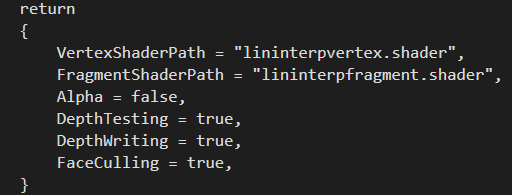
Here's a screenshot of human-readable effect file:
There's no particular reason for choosing this format. The structure is rather plane because contents are pretty much unique entries. For the optional render state, default value will be set if absent from lua file as JP suggests.
Also using an uint32_t as optional bits container. I'm currently using bit 0 for alpha transparency, bit 1 for depth testing, bit 2 for depth writing and bit 3 for face culling. To set a bit, use container |= 1 << BIT_INDEX. To get a bit, use container & 1 << BIT_INDEX.
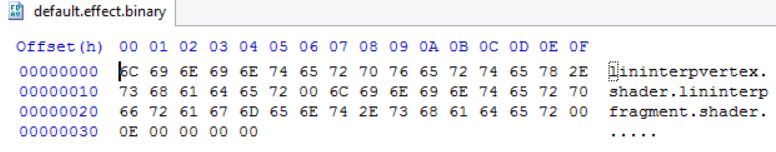
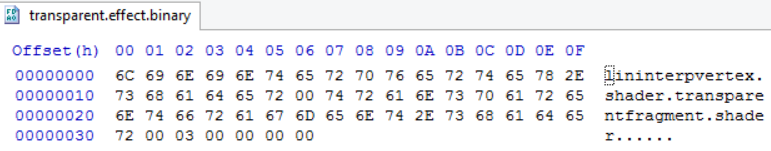
Here's screenshot for default effect and transparent effect binary:
Here's screenshot for default effect and transparent effect binary:
The structure of binary effect is first file name for vertex shader followed by \0, then name for fragment shader followed by \0, then a 4 byte unsigned int followed by \0 (which is not necessary). For default effect, the unsigned int value is 0x0000000E indicates 1110 on lowest 4 bits. This means we're disabling alpha transparency, enabling depth testing, writing to depth buffer and also face culling. For transparent effect, the value is 0x00000003 which means 0011 on lowest 4 bits, indicating we're enabling alpha transparency and depth testing while disabling writing depth buffer and face culling. The optional bits are added to the last part of the binary file just by intuition. When reading binary file, this value is get by calculating the offset by strlen(vertex) + strlen(fragment) + 2, then cast the pointer into a pointer to uint32_t.
For alpha blending, we're currently using srcColor * srcAlpha + backColor * (1 - srcAlpha), which is intuitive. A blue glass with transparency of 0.5 will appear 0.5 of its own color and another 0.5 of what's behind the glass in observers' eyes. The reason to render from back to front is because transparent objects doesn't write to depth buffer, so if there're solid objects rendered behind transparent objects both in render sequence and z value may write to z buffer and cover the transparent objects, making that visually unrealistic. We need to render objects that doesn't write to depth buffer last so that we can get blended color from the basic calculation above. Face culling should also be disabled for transparent objects because when object is transparent we can clearly see its back side.
Here's my executable:
For alpha blending, we're currently using srcColor * srcAlpha + backColor * (1 - srcAlpha), which is intuitive. A blue glass with transparency of 0.5 will appear 0.5 of its own color and another 0.5 of what's behind the glass in observers' eyes. The reason to render from back to front is because transparent objects doesn't write to depth buffer, so if there're solid objects rendered behind transparent objects both in render sequence and z value may write to z buffer and cover the transparent objects, making that visually unrealistic. We need to render objects that doesn't write to depth buffer last so that we can get blended color from the basic calculation above. Face culling should also be disabled for transparent objects because when object is transparent we can clearly see its back side.
Here's my executable:
| assignment11.zip |






 RSS Feed
RSS Feed
